April 2017
Cutting-Edge E-Commerce Design 2017
2017 nimmt langsam an Fahrt auf. Sind Sie auf der Suche nach einem neuen Look für Ihren Online-Shop? Wir haben uns einige aktuelle Cutting-Edge Lösungen angesehen.

Sie stechen gegenüber verbreiteten Design-Templates heraus, da sie sich von deren typischem Look lösen und eine experimentierfreudigere Präsentationsform, ähnlich wie sie oft in Agentur-Portfolios eingesetzt wird, bieten. Die von uns ausgewählten Beispiele sind maßgeschneiderte Lösungen, die in dieser Form nicht universal oder massenhaft einsetzbar sind. Inspiration und Innovation bieten sie umso mehr.
Wie erzählt man ein Abenteuer?

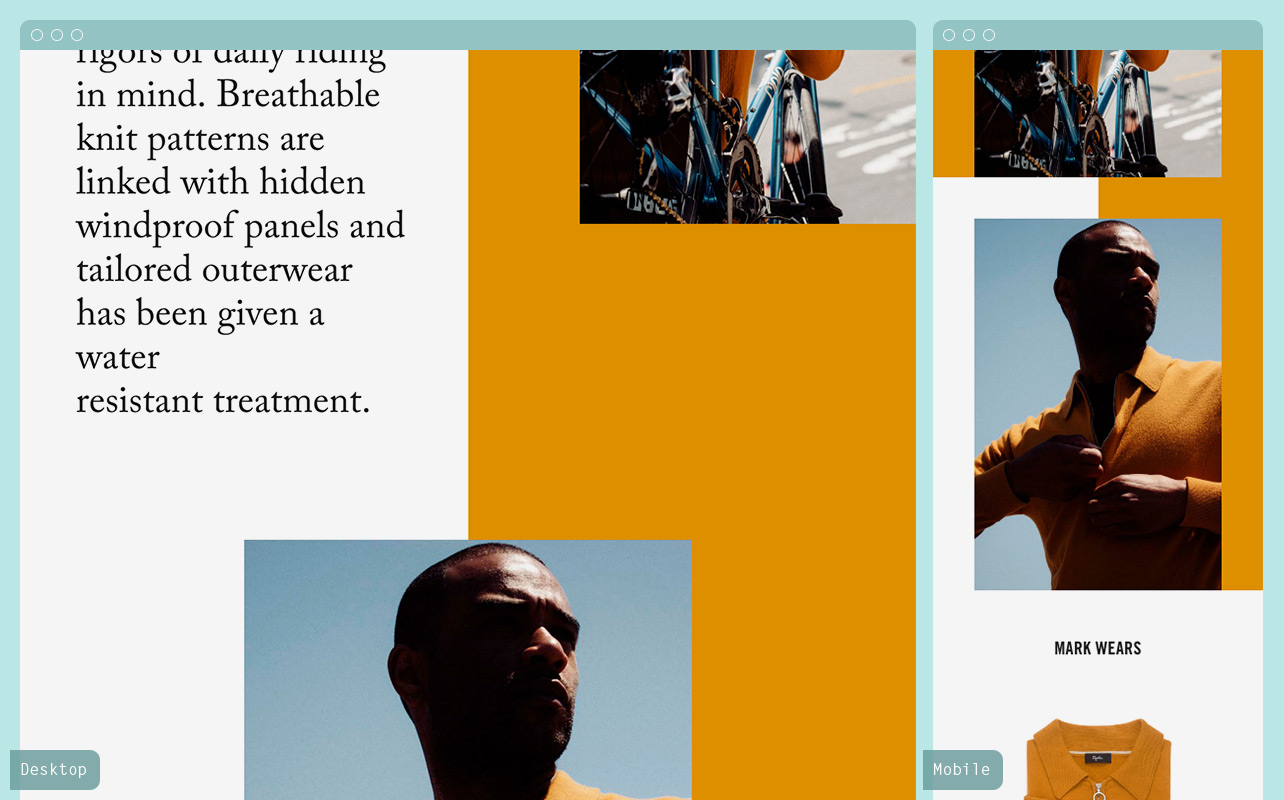
Rapha bietet feine Radsportbekleidung und Accessoires an. Seit jeher hat die Marke viel Wert auf die Geschichten hinter den Produkten gelegt, auf die Abenteuer des Radsports, die man mit Artikeln von Rapha erleben kann.
Immer wieder erstellt Rapha auf Themen zugeschnittene Landingpages, die die Story der Marke erzählen. Eine dieser Landingpages ist in diesem Beispiel zu sehen. Ein modernes Layout, das die ganze Seite nutzt. Natürlich Full-Responsive. Die typische Rasteraufteilung, die in vielen responsiven Shop-Lösungen zu Tage tritt, wird hingegen aufgebrochen. Bilder werden zum Teil an den Seitenrändern in den Anschnitt gesetzt. Die Kombination der großformatigen Bilder mit den starken farbigen Hintergrundflächen hat einen hohen grafischen Reiz und trägt erheblich zu einem eigenständigen Aussehen bei. Die Texte in großer Typografie unterstützen den redaktionellen Charakter der Seite. Alles wirkt wie speziell für die gezeigten Inhalte gemacht. Im Kontrast dazu werden die redaktionellen Blöcke von den besprochenen Produkten in Rasterdarstellung unterbrochen. Sie bieten einen Einstieg für die Artikeldetail-Seiten.
Kann man E-Commerce riechen?

Wie verkauft man einen Duft? Sabé Masson, ein französischer Marken-Shop für Parfums, hat eine passende Lösung dafür gefunden.
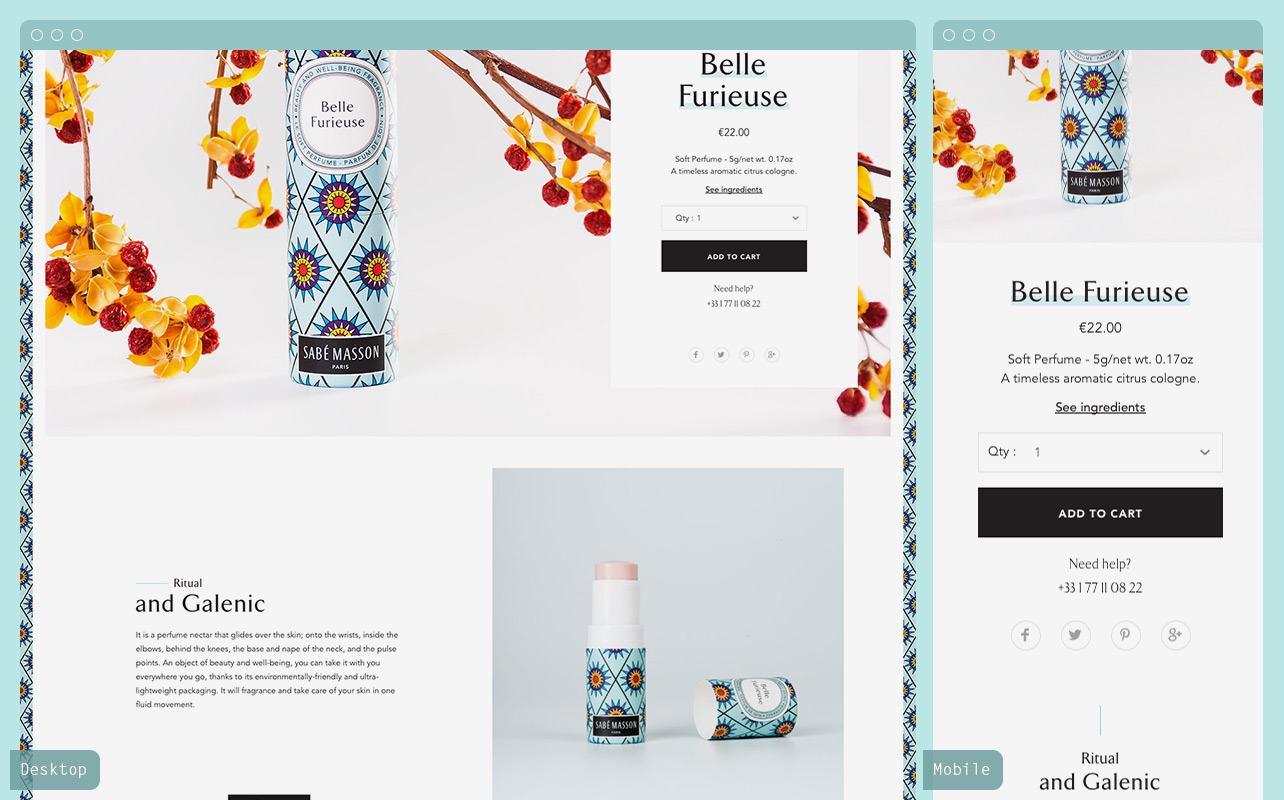
Die Shop-Homepage ist gleichzeitig die Artikelübersicht des Shops. Es wird mit viel Weiß gearbeitet, das den Artikeln den nötigen Raum gibt. Alles ist stark auf das Wesentliche reduziert. Wie bei Rapha findet hier keine für Artikelübersichten übliche Rasterdarstellung von Produkten statt. Die Artikelbilder erscheinen in unterschiedlichen Größen und sind frei angeordnet.
Auf der Artikeldetailseite erwartet einen eine aufwendige Produktvorstellung, die auf jeden der Artikel speziell zugeschnitten wurde. Im Hintergrund der Seite werden grafische Details aus den Produktverpackungen wiederholt. Gute Produktfotografie und aufwendige Aquarellillustrationen, die oft auf den blumigen oder fruchtigen Charakter der Düfte eingehen, lassen die Seite förmlich duften. Details setzen sich in der Typografie fort. Neugier weckt ein interessanter magazinartiger Seitenaufbau, in dem Fragen rund um die Produkte beantwortet werden.
Die saubere responsive Umsetzung lässt es zu, dass man auf unterschiedlichen Endgeräten in dieselbe Markenwelt eintaucht und eine gleichwertige Darstellung erhält.
Einheitlichkeit als Besonderheit?

Anders als Rapha und Sabé Masson kann man aber auch die übliche rasterhafte Darstellung von Online-Shops verstärken und dadurch die Produkte ins Zentrum rücken.
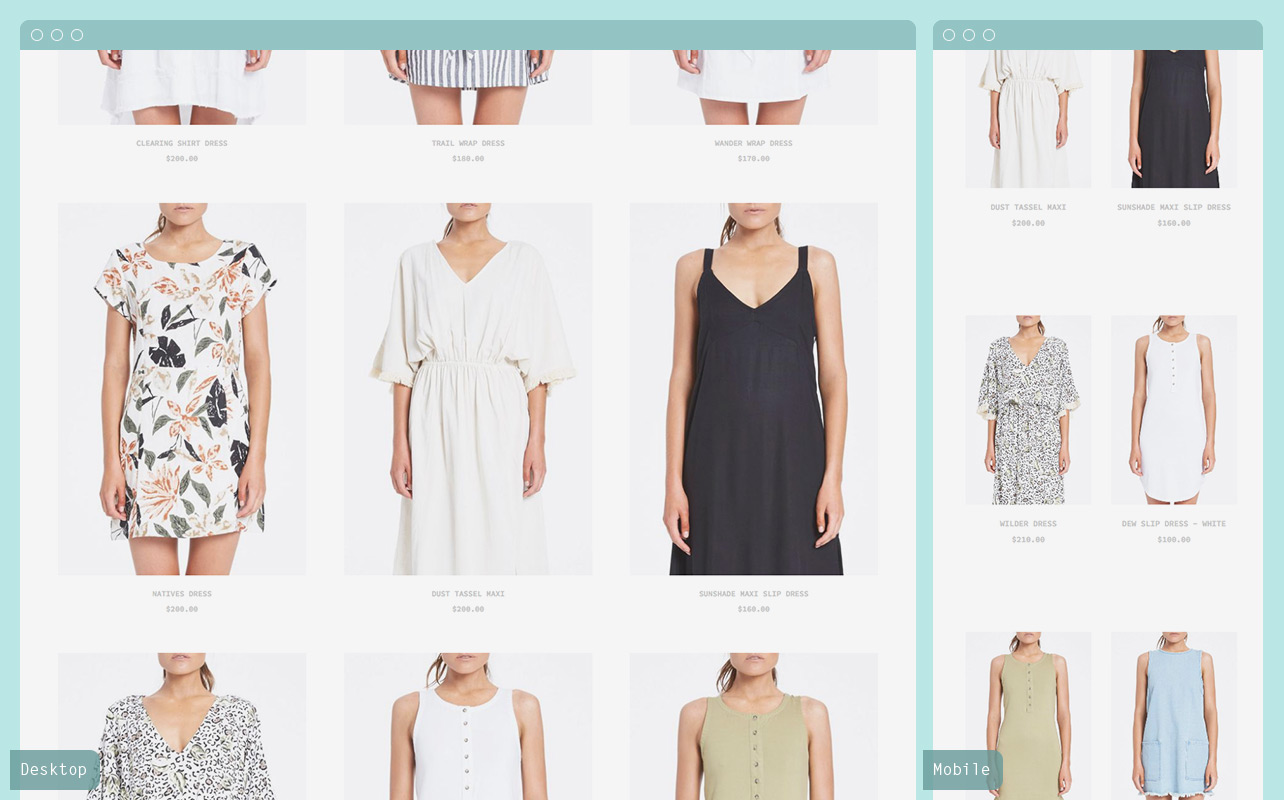
Die Marke für Damenbekleidung ZULU & ZEPHYR geht soweit, dass sie eine Rasterdarstellung durch die Produktfotografie unterstützt. Die Models werden in ein und derselben Pose, im selben Anschnitt aufgenommen. Selbst die Köpfe der Models sind angeschnitten, um keine Ablenkung von den Produkten zu erzeugen. Die verschiedenen Formen und Farben der Kleidungsstücke sind das einzige, das aus dem Raster der Seite ausbricht, und dadurch die Aufmerksamkeit auf sich ziehen.
Fazit
Der typische rasterhafte Aufbau von Online-Shops, der auch in vielen Design-Templates zum Einsatz kommt, ist vielseitig einsetzbar und damit ein guter Allrounder. Allerdings ist es schwer, sich damit aus der Masse herauszuheben und eigene markentypische Inhalte zu vermitteln.
Aufwendige, eigenständige Lösungen, sind oft Cutting Edge und nicht für alle Bereiche gleich gut einsetzbar. Sie vermitteln aber Mut und Eigenständigkeit, die im Gedächtnis bleiben. Im Alltag wird man häufig versuchen, eine Zwischenlösung zu finden. Viele der gängigen E-Commerce-Patterns werden deshalb immer wieder eingesetzt, weil sie gut funktionieren. Dennoch sollte man sich auch immer wieder bemühen, diese Patterns in einer neuen, eigenständigen Weise zu verpacken, um sich von anderen Web-Shops abzusetzen ohne in Sachen Funktionalität Einbußen hinzunehmen.
Mein Name ist Johannes Reinhart, Designer und Illustrator bei „H2D2 • UX und Design für Online-Shops“. Sie möchten mehr zum Thema wissen? Schreiben Sie mir, wir sind für Sie da: johannes.reinhart@h2d2.de