April 2021
Rasante Animationen für die Stadtwerke Neustadt
Walk-Cycle-Animation in der Praxis: so lief das Projekt vom Auftrag bis zur Umsetzung.
Von der Stadtwerke aus Neustadt erreichte uns Mitte März folgende Anfrage:
„Wir planen in Kürze den Relaunch der Webseite unserer Glasfaser-Marke RASANNNT. Dafür überlegen wir animierte SVG-Grafiken zu nutzen, um unsere „laufende Frau“ ein bisschen bewegter darzustellen. Es gäbe für die anderen Tarife dann auch noch weitere Figuren – könnt ihr so etwas und würdet ihr uns dazu ein Angebot machen?“
Ja, das können wir und wollen wir! Da der Relaunch bereits in zwei Wochen erfolgen sollte, erstellten wir gleich nach einem ersten Abstimmungscall ein Angebot und erhielten noch am gleichen Tag die Freigabe.
Voll motiviert legten wir also los. Dabei galt es, für vier illustrative Figuren eine vollständige Gehbewegung zu animieren. Jeder Charakter repräsentiert einen der vier Glasfasertarife, die sich durch unterschiedliche Geschwindigkeiten auszeichnen. Entsprechend sollten auch die sogenannten Walk-Cycle-Animationen mal schneller, mal langsamer wirken.
Diese vier statischen Figuren, die die Glasfasertarife bisher repräsentierten, galt es nun in Bewegung darzustellen:

Was ist ein Walk-Cycle?
Als Walk-Cycle wird die Animation einer vollständigen Gehbewegung bezeichnet. Dabei wird der gesamte Bewegungsablauf in Einzelbilder unterteilt. Diese werden dann hintereinander abgespielt, um eine möglichst kontinuierliche Laufbewegung zu erzeugen. Das letzte Bild der Animation stimmt mit dem Anfang überein, so dass die Animation als Endlosschleife abgespielt werden kann.
Sieben bis acht gut geplante Einzelbilder sind empfehlenswert, um eine flüssige Gesamtbewegung zu erzeugen. Die Zwischenbilder werden mit Hilfe von Interpolation im Animationsprogramm erzeugt.
Die Animationstechnik:
Um die Walk-Cycles möglichst organisch wirken zu lassen, setzen wir auf die Kombination von Adobe AfterEffects und Lottie.
Mit Hilfe von Vektor-Interpolationen in AfterEffects lassen sich organisch wirkende Animationen erstellen.
Die Lottie-Technologie macht es möglich, die in AfterEffects erstellten Animationen als SVG-Animationen im Web abzuspielen. So bleiben die Dateigrößen winzig klein und die Animationen sind dennoch unbegrenzt skalierbar und responsiv. Und auf dem Smartphone sind sie natürlich auch lauffähig.
Mehr Hintergründe zur Animationstechnik findet man in unserem Blogpost zu Animationstechniken im Web.
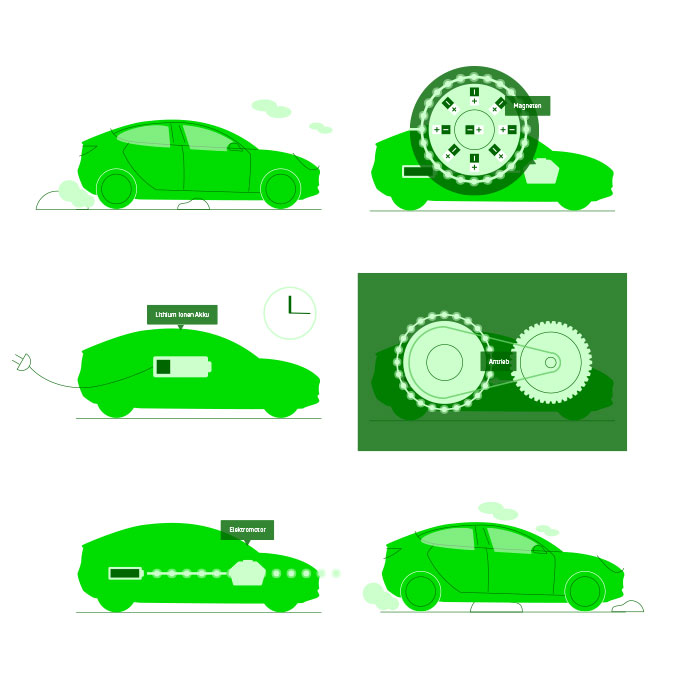
Für jeden der vier Walk-Cycles zeichneten wir Schlüsselbilder, wie hier zu sehen für den Tarif „Rasannnt 300“:

Das rasannnte Ergebnis:
Nach knapp einer Woche konnten wir bereits unsere Animationen übergeben. Und kurze Zeit später waren sie bereits live zu sehen (rasannnt.de). Genauso rasant wie die Tarife selbst, lief also dieser Auftrag ab!
So werden die Animationen in den Produktteasern eingesetzt:
 |
||||||||
 |
|
 |
|
 |
|
 |
|
 |
 |
 |
 |
 |
|||||
Hier sind die vier unterschiedlichen Walk-Cycles noch mal etwas größer zu sehen:
Wir bedanken uns beim sehr netten Team der Stadtwerke Neustadt für den tollen Auftrag und die vertrauensvolle und unkomplizierte Abwicklung.
Haben Sie eine Frage zum Thema oder Sie möchten Webanimationen erstellen lassen?
Wir beraten Sie sehr gerne – kostenlos und unverbindlich.