Januar 2021
SVG sei Dank: mehr Schub für die Teasergestaltung
Das SVG-Format findet im Web immer weitere Verbreitung. Doch Teaser werden meist in klassischen Bildformaten wie JPG oder GIF ausgespielt. Warum das SVG-Format im Content-Marketing eine größere Rolle spielen sollte, zeigen wir im Praxisvergleich.
Von Markus Remscheid
SVG ist ein Vektorformat, das seit 2011 von allen großen Browsern unterstützt wird. Vielen ist das SVG-Format geläufig, um z. B. Icons oder Logos in Webseiten einzubinden.
Da SVG-Grafiken aber nicht nur Vektorgrafiken enthalten können, sondern auch Texte, Bilder und Animationen, lässt sich das Format noch deutlich vielfältiger einsetzen.
Anhand von Praxisbeispielen möchten wir aufzeigen, welche Möglichkeiten das SVG-Format speziell für die Teaser-Gestaltung bietet.
Technische Hintergründe zum SVG-Format
SVG-Grafiken die Text enthalten, sind von Suchmaschinen indexierbar und von Screenreadern lesbar. Somit lassen sich Teaser und deren Inhalte barrierefrei zugänglich machen.
Die SVG-Grafiken selbst können mit Grafikprogrammen wie Adobe Illustrator erstellt, von Hand gescriptet oder mit PHP dynamisch erzeugt werden. Mithilfe von CSS werden die Grafiken gestylt und animiert. Und mit Javascript können SVGs dynamisch verändert werden.
1. Vergleich SVG und JPG: Abbildungsqualität und Dateigrößen
Teaser spielen im Online-Marketing eine wichtige Rolle. Sie erfüllen eine ähnliche Funktion wie Schaufenster in Fußgängerzonen. Sie wecken Interesse beim Betrachter und laden ein einzutreten. Dabei spielt eine emotionale Ansprache die entscheidende Rolle, um Aufmerksamkeit zu gewinnen. Da die emotionale Wirkung mit der Abbildungsgröße steigt, nehmen Teaserflächen auf Webseiten und Online-Shops meist viel Raum ein. Damit steigen aber auch die Dateigrößen. Und die wiederum wirken sich negativ auf die Bandbreite und Ladezeiten aus.
Hier kann das SVG-Format helfen, wertvolle Kilobyte einzusparen. Vor allem Teaser, die einen hohen Grafik- und Textanteil aufweisen, lassen sich im Vergleich zu JPGs deutlich verkleinern. Bei Teasern mit vollflächigen Bildern fallen die Einsparpotenziale geringer aus.
Dafür profitieren alle SVG-Teaser von Texten und Vektorgrafiken, die immer gestochen scharf angezeigt werden, unabhängig von der Bildschirmauflösung oder Skalierung. So eignet sich das SVG-Format perfekt für Responsive Design.
Auch lassen sich Grafiken im SVG-Format generell etwas stärker komprimieren als vergleichbare JPG-Grafiken. Der Hintergrund: Eine hohe Komprimierungsrate wirkt sich bei JPGs schnell negativ auf das Schriftbild aus. Nicht so beim SVG-Format. Da hier Text und Bild getrennt sind, gehören unscharfe oder schlecht lesbare Schriften der Vergangenheit an. SVG-Teaser wirken hochwertiger, trotz höherer Komprimierung.
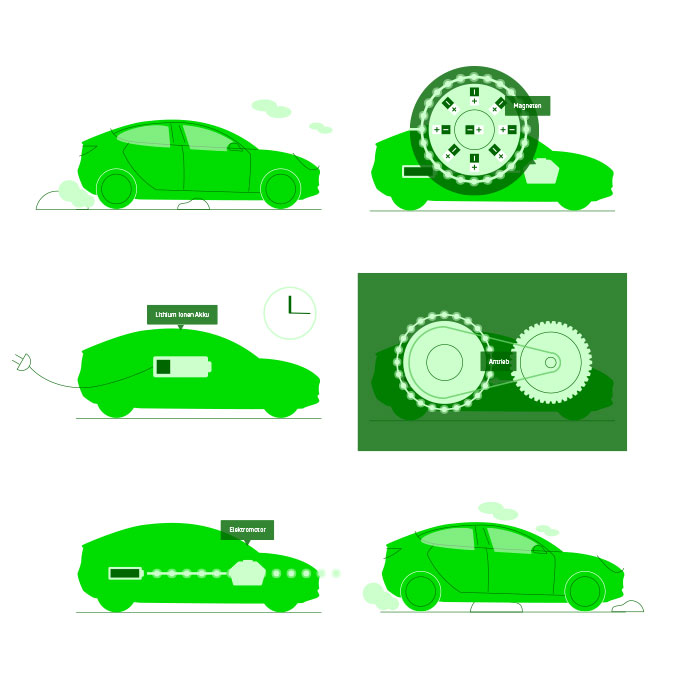
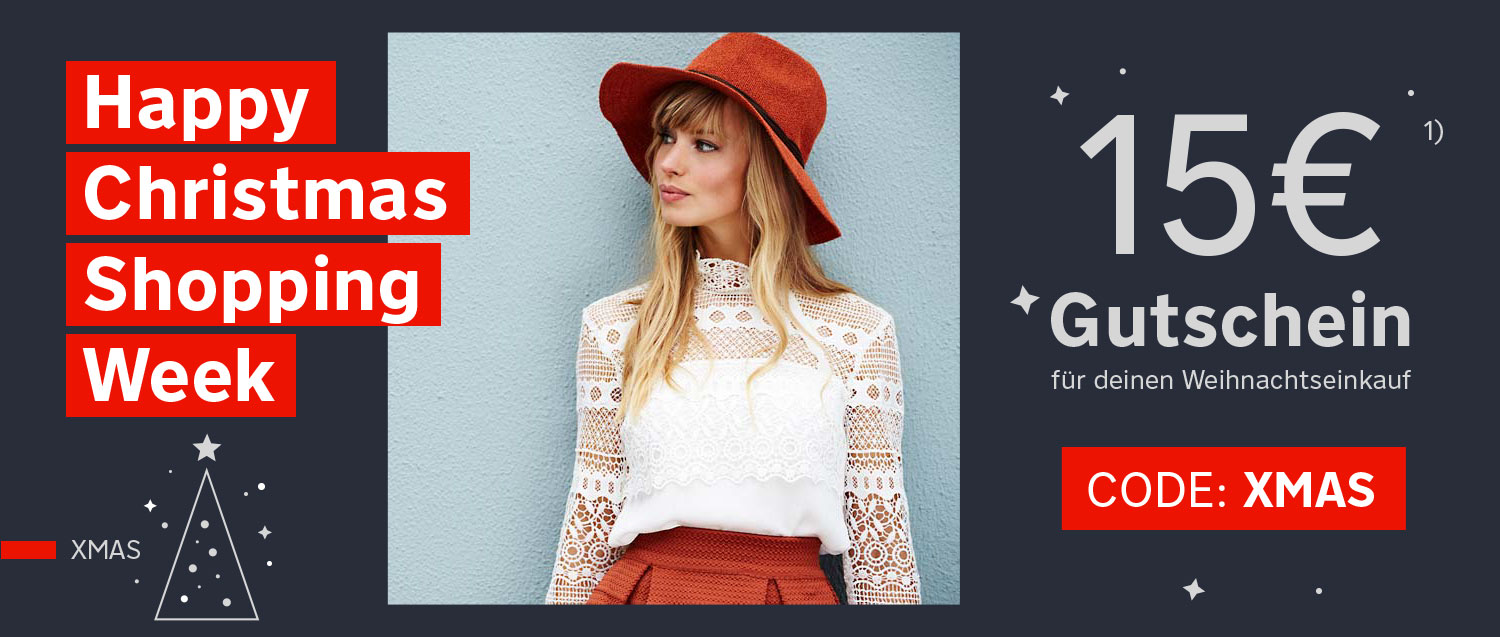
JPG – 103 KB:

SVG – 86 KB:
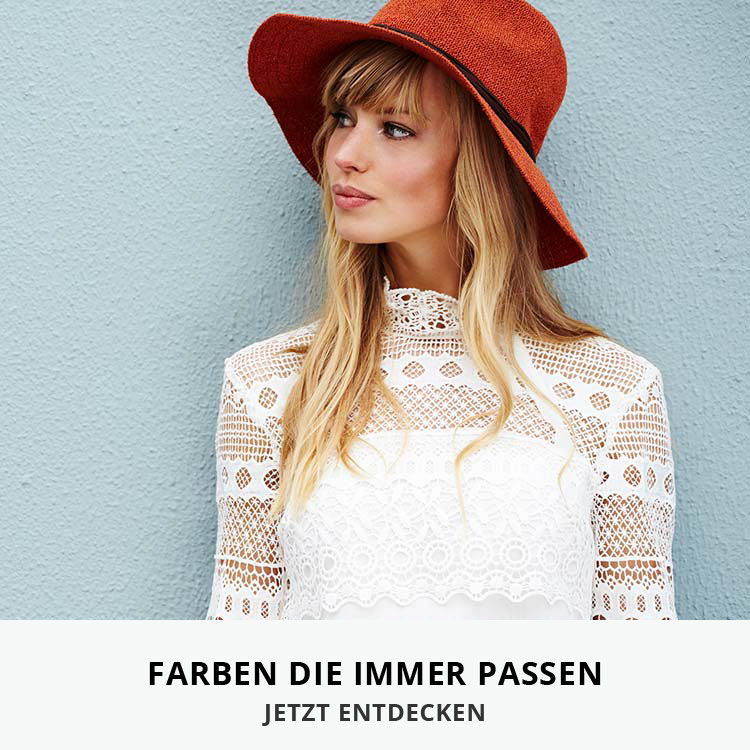
JPG – 91 KB

SVG – 59 KB
JPG – 142 KB

SVG – 127 KB
JPG – 119 KB

SVG – 112 KB
2. Animierte SVGs
Seine große Stärke spielt das SVG-Format dann aus, wenn Animation gefragt ist. Und der Einsatz von Bewegung bietet sich gerade in der Teasergestaltung an, um Aktionen und Kampagnen lebendiger und aufmerksamkeitsstärker zu gestalten.
Einfache Animationen lassen sich auch im GIF-Format umsetzen. Die Möglichkeiten von SVG gehen allerdings weit darüber hinaus. Selbst Interaktion lässt sich realisieren. Z. B. in Form von Tooltips, die bei Hover über einen Hotspot eingeblendet werden.
Da SVG mithilfe von einfachem CSS animiert wird, bleiben die Dateigrößen trotz Animation konkurrenzlos klein. Ein weiterer wichtiger Vorteil gegenüber GIF-Animationen, deren Dateigrößen stark zunehmen, je länger die Animation ist.
Der notwendige Code kann direkt in die SVG-Grafik als Inline-CSS eingefügt werden. Somit liegt eine geschlossene SVG-Datei vor, die alle Informationen inklusive Animation enthält. Diese Datei kann dann ähnlich einfach, wie man es von anderen Bildformaten gewohnt ist, in Webseiten eingebunden werden.
2.1 Beispiel „Typografie-Animation“
Diese von uns in Handarbeit programmierte Animation steht als Download für Testzwecke zur Verfügung. Somit kann geprüft werden, ob SVG von Ihrem Contentmanagement-System oder Teasertool unterstützt wird. Ist dies nicht der Fall sein, sollte mit überschaubaren technischen Anpassungen für eine SVG-Unterstützung gesorgt werden können:
SVG Download (10 KB)
See the Pen 2.1 SVG-Teaser Animation by H2D2 (@H2D2) on CodePen.light
2.2 Beispiel „Jalousie Effekt mit Hintergrundbild“
Das Hintergrundbild blendet über einen Masken-Jalousie-Effekt ein. Das SVG-Format beinhaltet auch verschiedene Filter, mit denen Grafiken manipuliert werden können. Bei der Schrifteinblendung kommt hier ein Blur-Effekt zum Einsatz.
See the Pen 2.2 SVG-Teaser Animation by H2D2 (@H2D2) on CodePen.light
2.3 Beispiel „Bild, Text und Störer bauen sich nacheinander auf“
See the Pen 2.3 SVG-Teaser Animation by H2D2 (@H2D2) on CodePen.light
2.4 Beispiel „Hotspots mit Tooltip-Einblendung“
See the Pen 2.4 SVG-Teaser Animation by H2D2 (@H2D2) on CodePen.light
2.5 Beispiel „Getippter Text“
See the Pen 2.5 SVG-Teaser Animation by H2D2 (@H2D2) on CodePen.light
2.6 Beispiel „Farbverlauf“
Das SVG-Format läßt auch Farbverläufe zu, die animiert werden können.
See the Pen 2.6 SVG-Teaser Animation by H2D2 (@H2D2) on CodePen.light
Einbindung von SVGs in das HTML-Markup
Damit der in SVGs enthaltene Text auch tatsächlich durchsuchbar ist, sollten die SVGs mit dem ‹object› statt dem ‹img› Element in das HTML-Markup eingebunden werden.
Wie man es von JPGs oder GIFs gewohnt ist, können SVGs aber auch mit dem ‹img› Element geladen werden. Dies ist besonders dann sinnvoll, wenn der Text eine sekundäre Rolle spielt und die Grafik im Vordergrund steht. In dem Fall kann auch ein ‹alt› Tag gesetzt werden und die SVG-Grafik wird von Google als Bild indexiert.
Eine Alternative stellt die Inline-Einbindung dar. Obwohl diese Option in bestimmten Fällen einige Vorzüge hat, ist die Inline-Einbindung bei SVGs mit Bilddaten nicht zu empfehlen. Da Inline-SVGs vom Browser-Cache nicht erfasst werden, müssen sie bei jedem Seitenaufruf neu geladen werden. Je nach Größe der SVG-Grafik leidet so die Site-Performance und die Ladezeiten verlängern sich. Auch kann es bei Inline-SVGs zu Konflikten zwischen den CSS-Klassen innerhalb des Inline-SVGs und der normalen Seite kommen. Sind die SVGs per ‹object› oder ‹img› eingebunden, sind Klassen-Konflikte ausgeschlossen.
Übrigens: damit SVGs auch in WordPress eingesetzt werden können, müssen diese in der ersten Zeile eine XML-Deklaration enthalten. Dazu kann z. B. folgender Code verwendet werden:
<?xml version="1.0" encoding="UTF-8"?>
Klicken Sie auf den unteren Button, um den Inhalt von zu laden.
SVG und Social-Media
Obwohl das SVG-Format schon lange von allen großen Browsern unterstützt wird und im Web eine immer größere Verbreitung findet, wird das SVG-Format von Social-Media-Plattformen leider noch nicht gut unterstützt. Hat man aber die Grafiken im SVG-Format vorliegen, können sie leicht in klassische Bildformate konvertiert und somit auch in Social-Media-Kanälen verwendet werden.
JPG, GIF und SVG im Vergleich
| Funktion | JPG | GIF | SVG | |||
|---|---|---|---|---|---|---|
| Einbindung mit ‹object› | Einbindung mit ‹img› | |||||
| Indexierbarer Text | ● | |||||
| Lesbar von Screenreadern | ● | |||||
| Responsiv | ● | ● | ||||
| Alt-Tag | ● | ● | ● | |||
| Animierbar | ● 1) | ● | ● | |||
1) Eingeschränkt animierbar. Führt schnell zu großen Dateien.
Fazit
Das SVG-Format findet bislang in der Teasergestaltung noch wenig Beachtung. Zu wenig, wie wir finden. Indexierbarer Text, ein gestochen scharfes Schriftbild, kleine Dateigrößen und vor allem vielfältige Möglichkeiten der Animation sprechen für SVGs. Dabei muss das neue Format das bisher gewohnte Ausspielen von Teasern nicht ersetzen, sondern kann ergänzend integriert werden. Gerade spezielle Kampagnen und Aktionen, sei es zur Weihnachtszeit oder zum Black Friday, lassen sich im SVG-Format hochwertig und aufmerksamkeitsstark inszenieren.
Auf einen veränderten Workflow muss man sich bei der Produktion einstellen. Hat man aber erst mal einen guten Ablauf entwickelt, lässt es sich mit SVGs zügig und effizient arbeiten. Von technischer Seite muss noch geprüft werden, ob SVGs bereits im CMS eingesetzt werden können oder ob eventuelle Anpassungen notwendig werden. Ist diese Frage geklärt, kann es mit den ersten Teasern im SVG-Format losgehen.
Klicken Sie auf den unteren Button, um den Inhalt von zu laden.
Haben Sie eine Frage zum Thema oder Sie möchten SVG-Teaser erstellen lassen?
Wir beraten Sie sehr gerne – kostenlos und unverbindlich.