bonprix Mode-Shop
Viele Teaser. Ein System.

Die Aufgabe:
Entwicklung eines multilingualen Designsystems für die teil-automatisierte Produktion von Instore-Teasern.
Unsere Umsetzung:
Modular, flexibel und konsistent. Dabei folgten wir grundsätzlich der Design-Methode „ Atomic Design“ von Brad Frost, die speziell für die Entwicklung komplexer Design-Systeme gedacht ist. Im Vergleich zu einem traditionellen Designprozess, bei dem am Anfang vor allem die Gestaltung des Gesamtbildes im Fokus steht und man sich von dort weiter zu den Details vorarbeitet, geht man im Rahmen der Atomic Design-Methode umgekehrt vor. D.h. wir legten zunächst die kleinsten Grundelemente (Atome) fest und setzten diese zu komplexeren Gestaltungsbausteinen zusammen. Herausgekommen ist ein modulares und flexibles Designsystem, mit dem sich vielfältige Teaser in verschiedenen Größen und Formaten einfach und schnell produzieren lassen.
Die Teaserformate
Im bonprix Online-Shop kommen unterschiedliche Teaserformate zum Einsatz, die im Rahmen eines 12er-Rasters frei kombiniert werden können.
Die Grund-Elemente
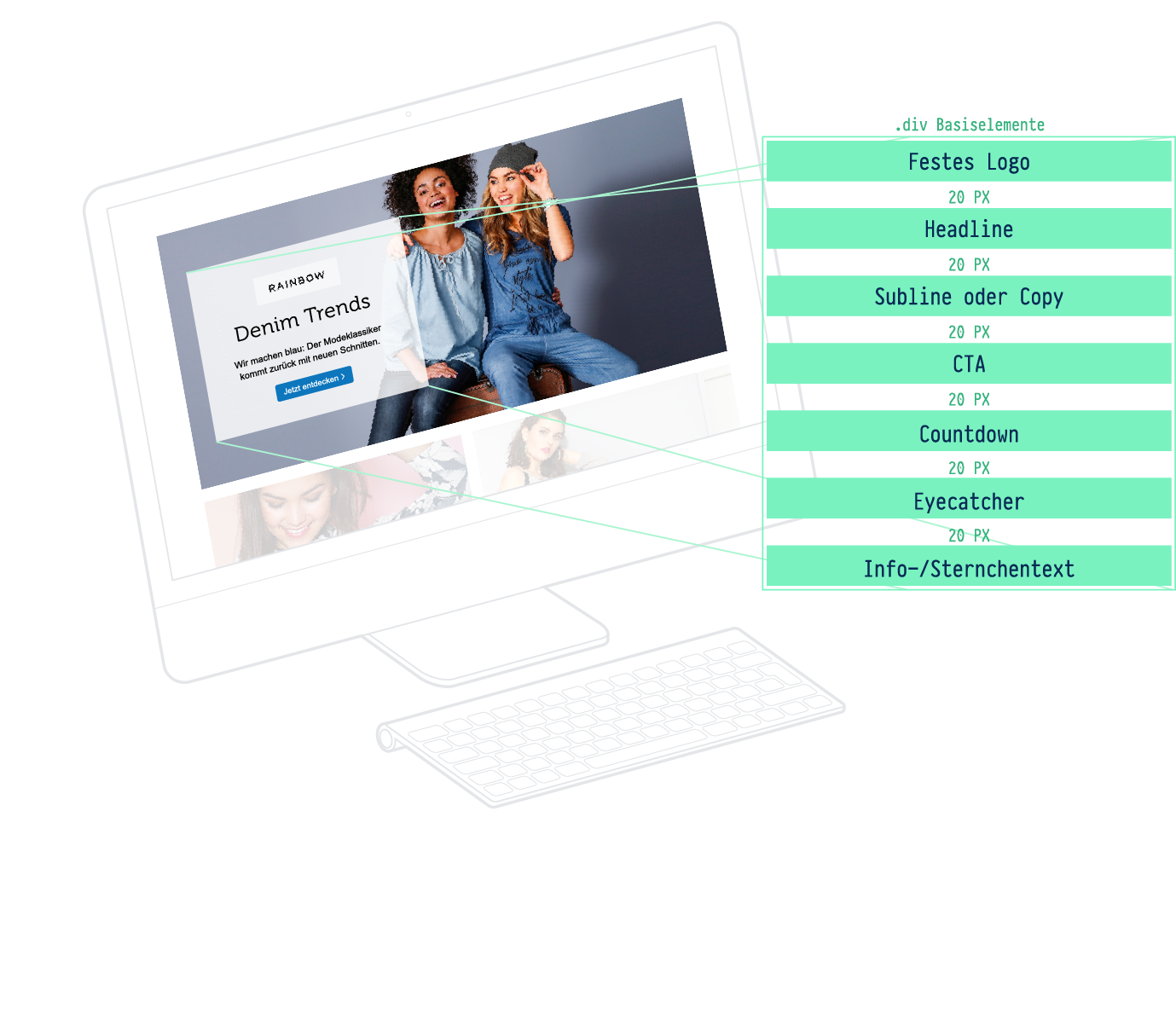
Die Teaser setzen sich aus immer wiederkehrenden Grundelementen zusammen, die wir am Anfang des Projektes definierten.
Anordnung der Grundbausteine
Die zentralen Inhalte eines jeden Teasers werden mit Hilfe der Grundelemente in einem ein-spaltigen Inhaltscontainer eingefügt. Die Reihenfolge der Grundelemente und der Abstand zwischen ihnen folgt einer festgelegten Logik. Genau wie die Platzierung des Inhaltscontainers innerhalb der Teaser.

Herausforderungen
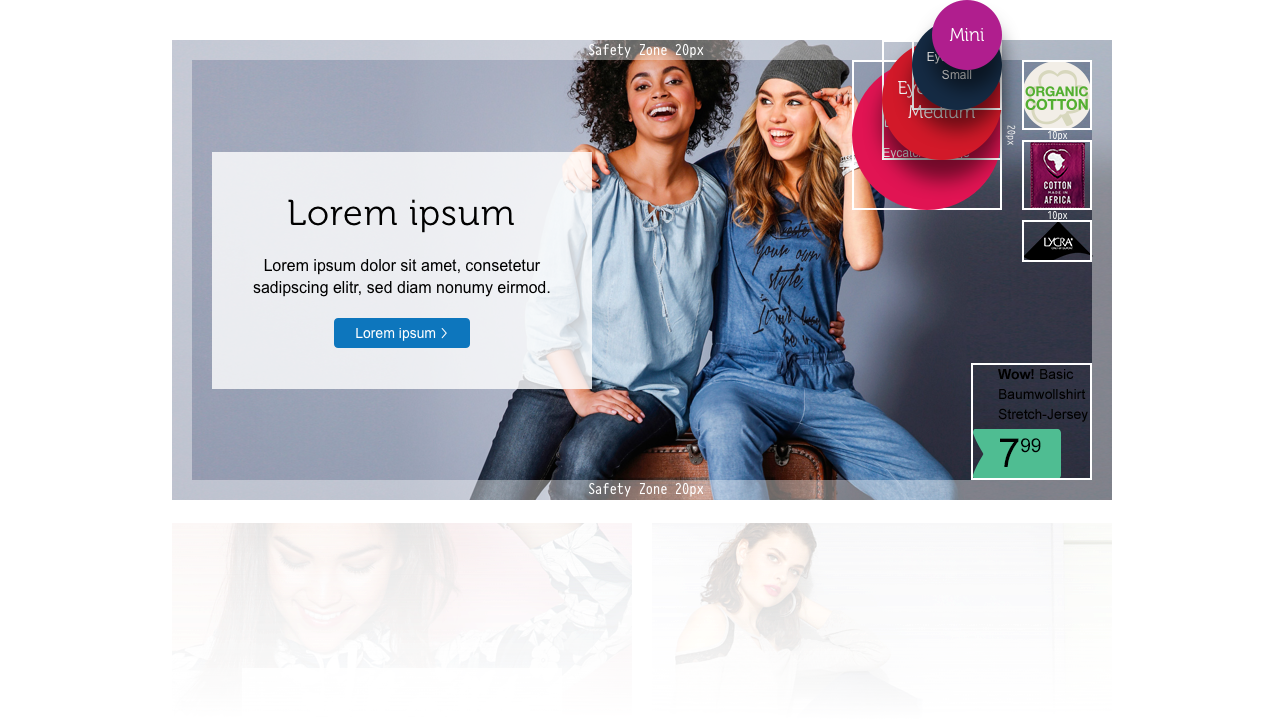
bonprix wünschte sich trotz der gewünschten Modularität viele Gestaltungsfreiheiten. Zudem auch die Möglichkeit spezielle Inhalte platzieren zu können, wie z.B. Störer oder Artikelinfos. Wir führten dazu „freie Elemente“ ein, die ausserhalb des zentralen Inhaltscontainers hinzugefügt werden und frei platziert werden können.

Regelwerk
Die gesamten Gestaltungsregeln haben wir in Confluence dokumentiert.

Interaktion & Animation
Auch für das Verhalten der Teaser-Elemente in der Interaktion mit der Seite haben wir Vorgaben gemacht.
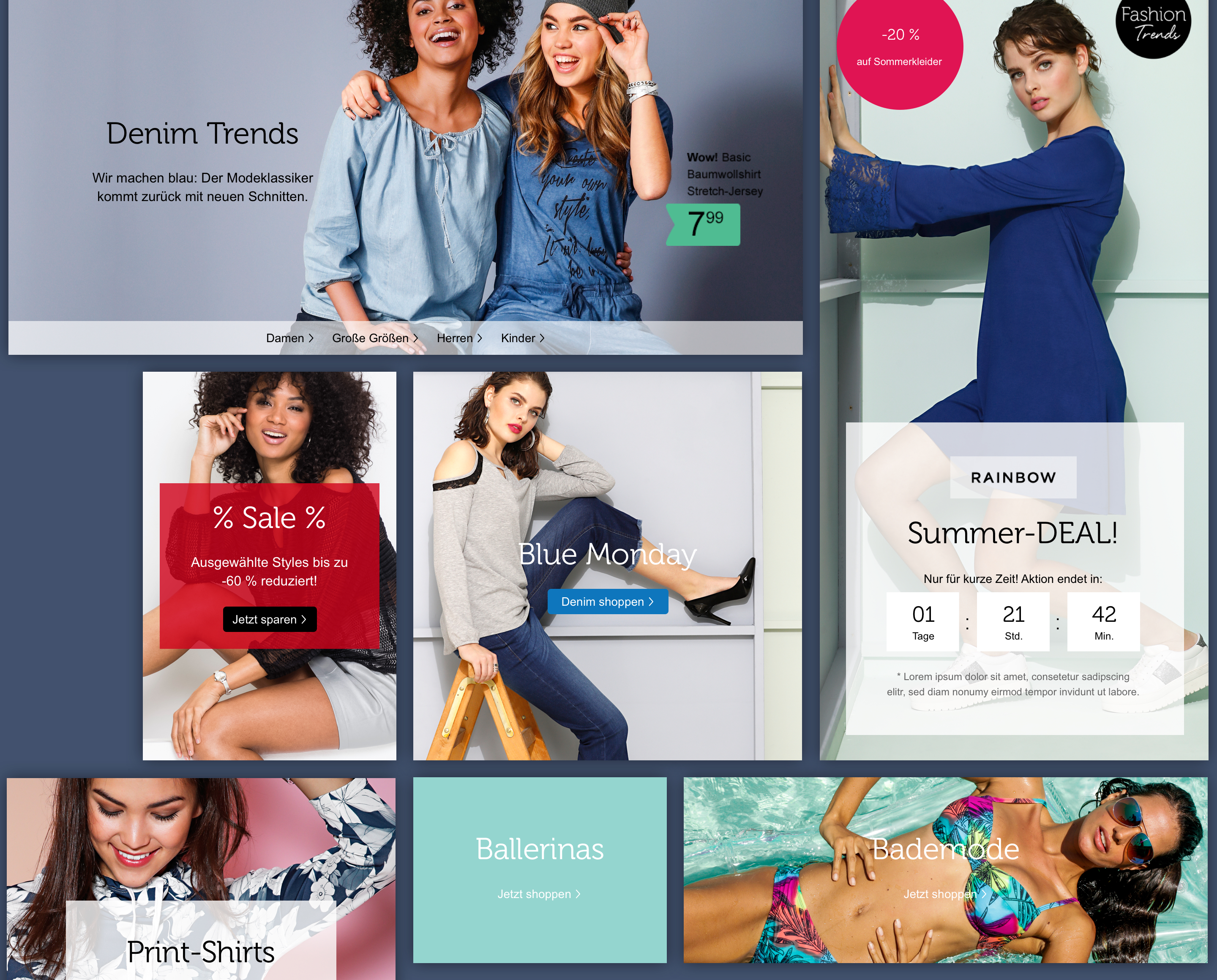
Und so sehen die Teaser im Ergebnis aus:

Fazit
Die entstandene Darstellungslogik spart viel Zeit bei der sonst aufwendigen Produktion von Teasern. Auch können Shopmanager ansprechende Teaser im Sinne des bonprix Markenbildes produzieren, die nur über ein Basiswissen an Gestaltungs-Know-how verfügen.
Kunde
bonprix Handelsgesellschaft mbH, Hamburg
Unsere Leistungen
UX & UI DesignE-Commerce DesignDesignsystemeResponsive Design
Launch
2017–2018
Ergebnis
Sie möchten mehr erfahren?
Schreiben Sie mir oder rufen Sie einfach an: Markus Remscheid, markus.remscheid@h2d2.de +49 30 78 89 03 -21