Frankonia
Neues Navigationskonzept für iOS- und Android-App

Die Umsetzung:
Am Anfang des Projektes machten wir uns ein Bild vom Ist-Zustand. Dazu überprüften wir die Navigation durch eine Heuristische Evaluation. Heraus kam eine Liste mit Schwachstellen, die wir durch gezielte Maßnahmen beseitigten:
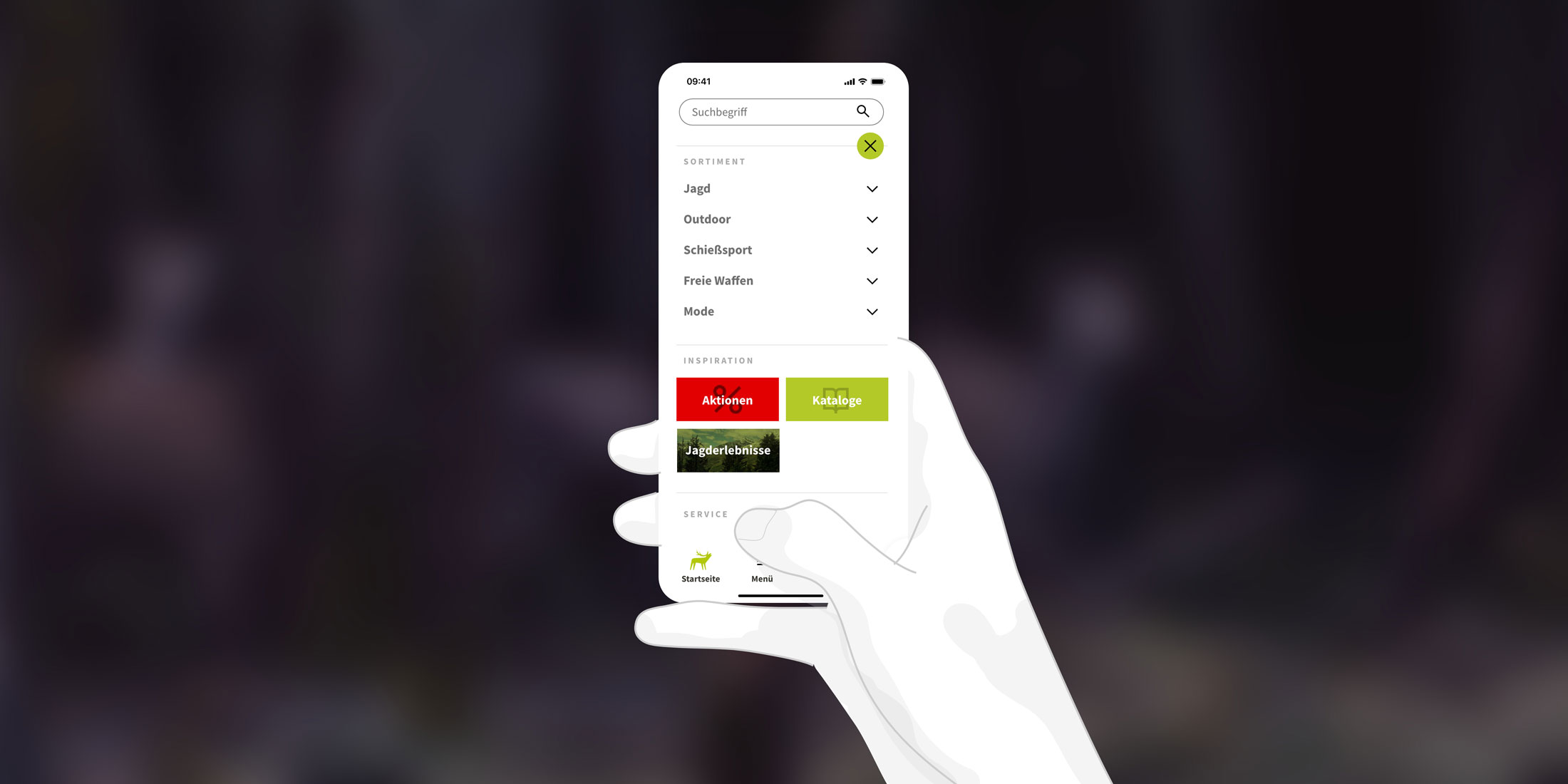
- Einhändige Bedienbarkeit: Das neue Navigationskonzept zentralisiert die Navigationsoptionen am unteren Rand des Bildschirms. So wird die App auch einhändig mit dem Daumen bedienbar.
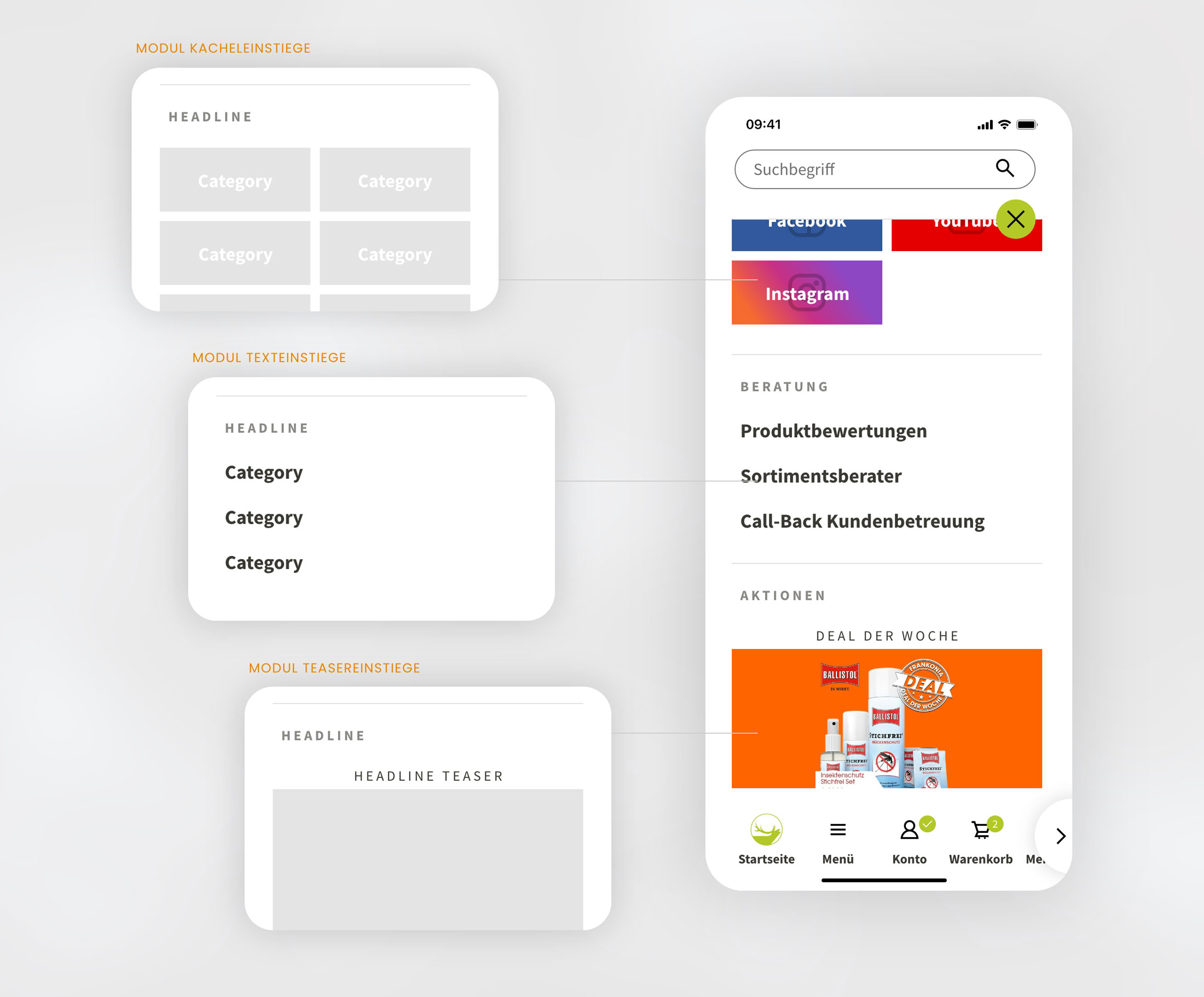
- Zentrale Anlaufstelle: Ein neues Hauptnavigations-Menü bündelt alle wesentlichen Navigationsoptionen an einem Ort.
- Klarer Notausgang: Bisher fehlte eine klare Exit-Funktion, mit der die Nutzer jederzeit zur Startseite gelangen können. So haben wir einen neuen Button „Startseite“ eingeführt, der verhindert, dass Nutzer stecken bleiben und sich frustriert fühlen können.


- Modular: Das Hauptmenü kann durch verschiedene Inhaltsmodule ergänzt werden, um so einen schnellen Zugriff zu wichtigen Bereichen des Shops zu ermöglichen

„
Die Hauptnavigation eines Online-Shops repräsentiert die Produkthierachie auf visuelle Weise und stellt die primäre Schnittstelle zum Produktkatalog dar. Das Navigationslayout und das Interaktionsverhalten bestimmen so entscheidend mit, ob ein Shop intuitiv navigierbar ist.
Markus Remscheid
UX-Berater @H2D2
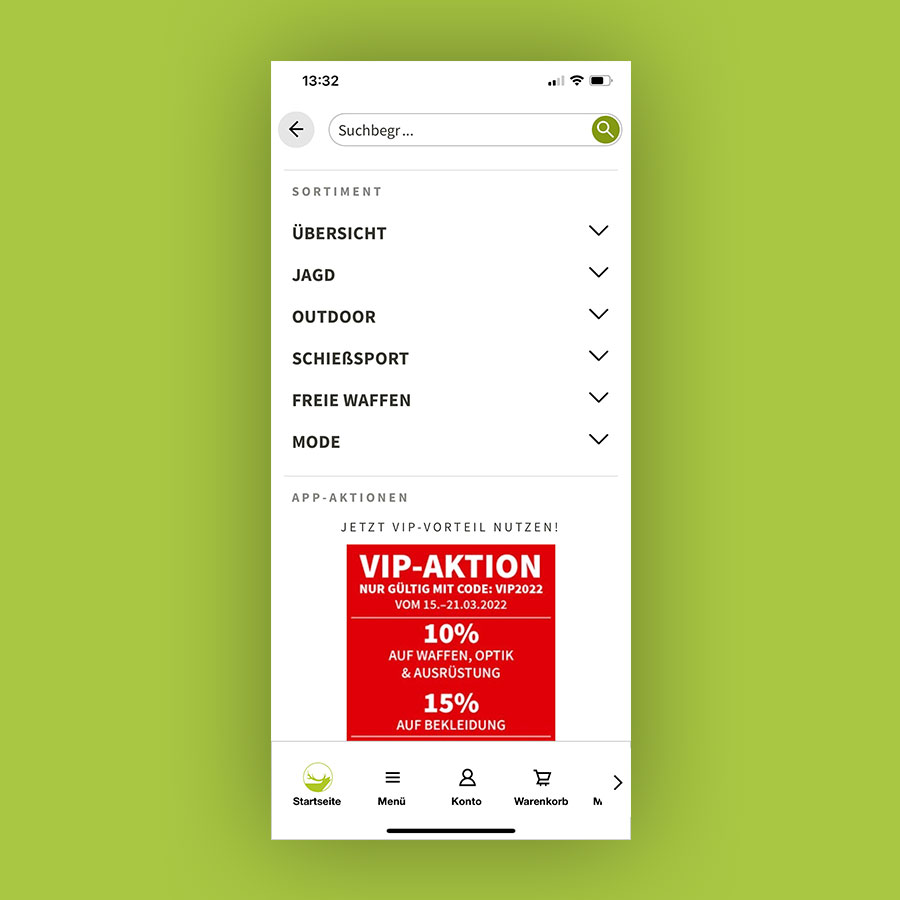
- Mehr Übersicht: Die Produktnavigation ist das Herz eines jeden Onlineshops. Diese funktioniert jetzt noch einfacher und bietet mehr Orientierung. Der Nutzer kann sich durch Auf- und Zuklappen durch alle 4 Produktebenen bewegen. So hat der Nutzer die gesamte Produktstruktur immer vor Augen, weiß jederzeit, wo er sich aktuell befindet und kann entscheiden, welche Produktebene er ansteuern möchte.
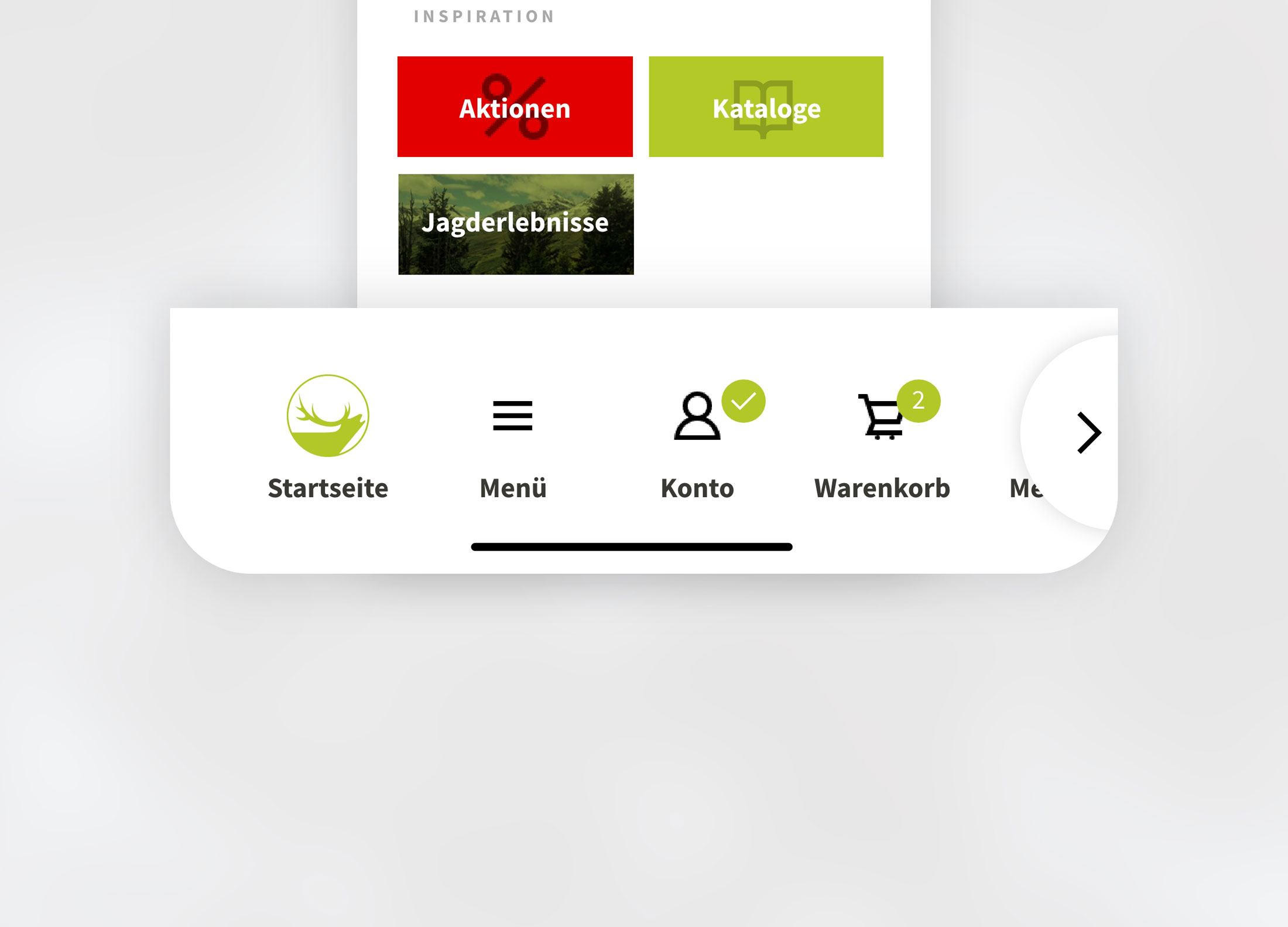
- Sympathisch und verständlich: Icons spielen in jedem Navigationssystem eine wichtige Rolle. Icons repräsentieren wichtige Funktionen wie Warenkorb und Mein Konto und machen die Navigation schneller lesbar. Ästhetische Icons sorgen zu dem für visuelle Mehrwerte und können einem Interface Charakter und Sympathie verleihen. Für die Frankonia-Navigation haben wir die Icons auf das E-Commerce-Iconset Shopicons umgestellt und zusätzliche Jagd-spezifische Icons ergänzt.
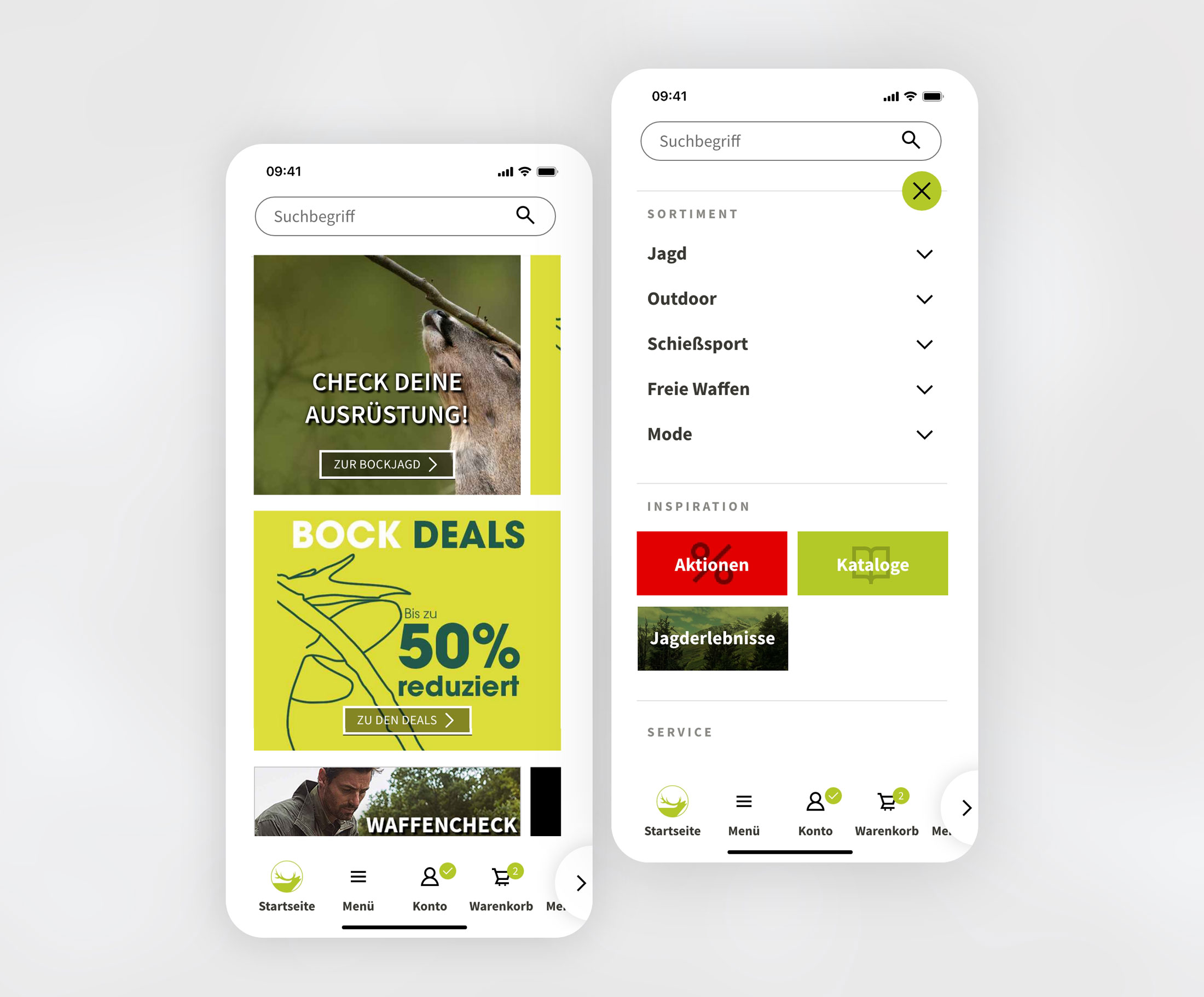
Die Hauptnavigation im Vorher-Nachher-Vergleich:
In Summe sorgen gezielte Änderungen am UX- und UI-Design für eine intuitivere Navigationserfahrung. Gleichzeitig verbessert sich die Orientierung für die Nutzer, die so mehr Kontrolle über das System erhalten.

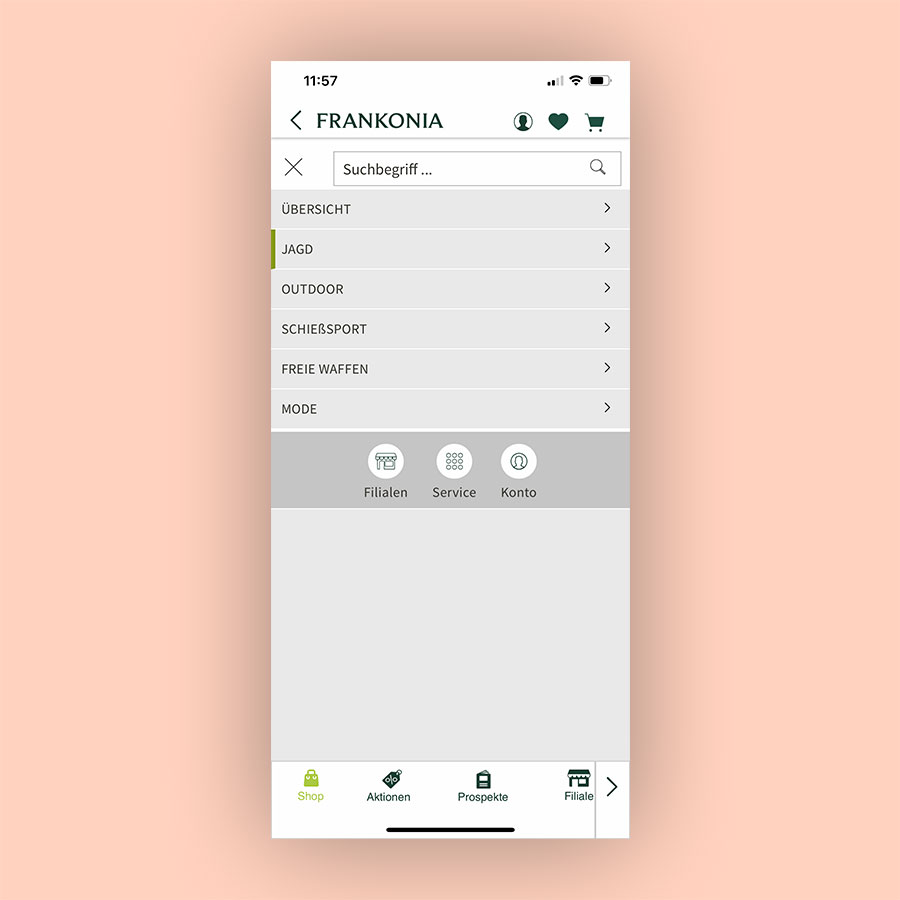
Vorher:
- Navigationselemente über Bildschirm verteilt
- Navigieren durch Produktebenen umständlich
- Kein „Notausgang“, der aus jeder Situation zurück zur Startseite führt
- Ästhetik: viele verschiedene grafische Elemente lenken von wesentlichen Informationen ab
- Gleichförmige Gestaltung bietet wenig Orientierungshilfe

Nachher:
- Eine zentrale Navigationsleiste, für Daumen erreichbar
- Schnelleres Navigieren durch Auf- und Zuklappen von Ebenen
- Neuer Hauptnavigationslayer, der alle Navigationsoptionen an einem Ort bündelt
- Bessere Nutzung der Fläche auf kleinen Bildschirmen
- Minimalistisches Design, dass die Verständlichkeit unterstützt
- Typografie spiegelt die Struktur der Hierachieebenen wider
Und so sind wir vorgegangen:
Wir überprüften die Navigation durch ein Heuristisches Research und deckten so verschiedene Schwachstellen auf. Daraufhin entstanden Ideen und Ansätze, um die erkannten Probleme zu beseitigen. Um sicher zu stellen, dass die neuen Ideen funktionieren, erstellten wir einen interaktiven Prototyp, der dann von unserem Auftraggeber in einem Nutzertest überprüft wurde. Das dort gesammelte Feedback floss in die finale Ausarbeitung ein. Nach Fertigstellung der Designs begleiteten wir die technische Umsetzung, die von neuland – Büro für Informatik ausgeführt wurde. Die Umsetzung erfolgte jeweils für die iOS- und Android-Version der Frankonia-App.
PHASE #1
UX Audit
Erkennen von Schwachstellen anhand von heuristischem Research. Präsentation der Ergebnisse.
PHASE #2
Ideation
Konkrete Lösungsvorschläge anhand von Prototypen erstellen.
PHASE #3
Nutzertest
Ideenvalidierung durch Nutzertest.
PHASE #4
Ausarbeitung
Ausarbeitung des favorisierten Prototypen unter Berücksichtigung der Ergebnisse aus dem User Test.
PHASE #5
Produktionsbegleitung
Übergabe des finalen Designs an die Entwicklungsagentur neuland. Produktionsbegeleitung als Story Owner bis zum Livegang.
Kunde
Frankonia Handels GmbH & Co.KG (OTTO-Gruppe)
Unsere Leistungen
UX AuditUX & UI DesignUX WritingE-Commerce DesignResponsive DesignIllustration & IcondesignStory Owner
Launch
2022
Ergebnis
Frankonia App im Apple App Store
Frankonia App im Google Play Store