Zeppelin
New interface design for a reservation system

The task:
What can a user-friendly interface for a reservation system look like that can be operated intuitively, shortens the training period and supports users in their work? This is exactly the question we were dealing with as part of a redesign project for the Deutsche Zeppelin-Reederei from Friedrichshafen.
The company successfully relies on a specially developed solution to manage the approx. 20,000 bookings per year. Nevertheless, it was time to fundamentally modernize the software that had grown over the years. dkd Internet Service GmbH from Frankfurt am Main took on this complex task and thus the technical rebuilding of the software . As a research and design partner, we supported the befriended agency and took over the UX design development.
Our solution:
A central user group of the reservation system are employees in the Zeppelin call center who record telephone booking inquiries. We conducted on-site observations and contextual interviews to better understand the process of booking flights. It turned out that the booking processes correspond to that of a classic purchase process in the online shop.
So it made sense to base the reservation system on the structure of a typical online shop. For example, we introduced a shopping cart into which the desired flights can be placed. Then the contact details are entered and the final payment process takes place.
The big advantage: all users of the Zeppelin system are familiar with the basic functionality of an online shop. A reservation system that corresponds to the mental model of an e-commerce application becomes more accessible and intuitive to use.
And this is how we proceeded in detail:
PHASE #1
Understand
On-site observations and contextual interviews with users of the software • Understand work processes • Determination of requirements and needs for the software
PHASE #2
Explore
UX strategy • Development of first prototypes for demonstration purposes • Coordination of various approaches with stakeholders • Determination of the further procedure
PHASE #3
Design
Design development of individual functional areas • Sprint-wise handover to the development team
PHASE #3
Test
Obtaining user feedback based on initial implementations • Checking the concepts • Making adjustments
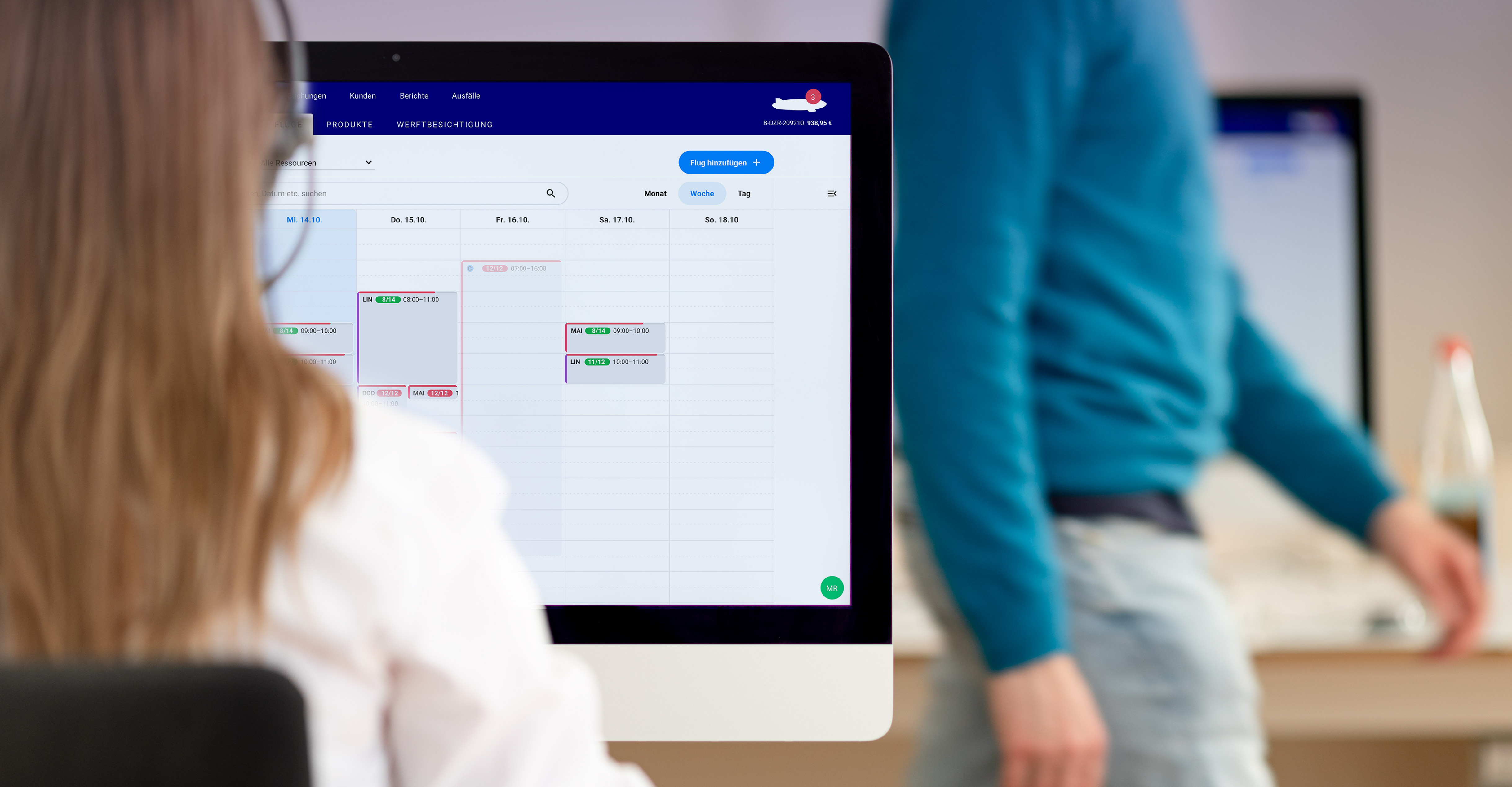
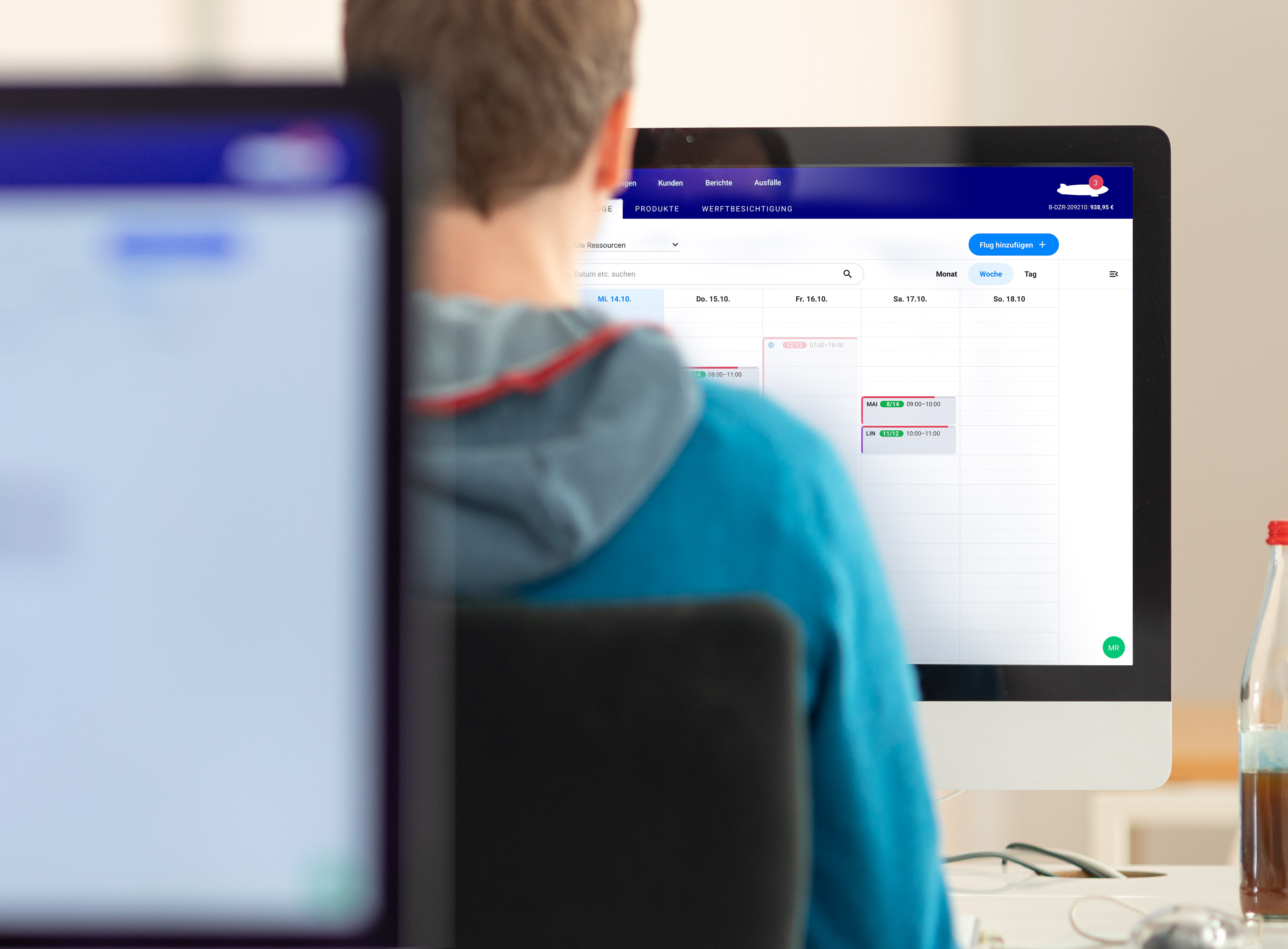
Intuitively understandable: A zeppelin symbolizes the shopping cart into which the desired flights are placed.
“
The key to a user-friendly interface is the mental model of the user. If his idea of how an application works matches reality, the software can be operated intuitively.
Markus Remscheid
UX consultant @ H2D2
Clear: The flight calendar is the central area of the software.

Modular: We set the design system on the Material Design Framework Vuetify . The challenge: to reduce oneself to the essential design elements in the abundance of the library and to use them consistently. This not only creates clarity in the implementation, but also for the user.
Individual icons: self-drawn icons complement Material Design’s icon library. Passengers who have made a booking are symbolized by a figure with a raised arm.
Before and after: The new calendar view looks tidier and more modern in direct comparison with the old one. New flights can be created directly by clicking in the table.

We have consistently based the booking process on the functionality of a classic ordering process.

Everything at a glance: We designed different graphs and forms of presentation to show key figures and business results.

Our Client
User ResearchUX & UI DesignUX writingE-Commerce designDesign systemsIllustration & Icondesign
Our services
UX strategy · Art Direction · UX & Interface Design · Designsystem · Atomic Design
Launch
November 2021