April 2022
Vom UX Audit zum erfolgreichen Redesign
Wenn Sie die Benutzerfreundlichkeit Ihres Produkts verbessern möchten, aber nicht wissen, wo Sie anfangen sollen, sollten Sie ein UX Audit in Erwägung ziehen.
Von Markus Remscheid
Ein UX Audit kann man sich als Gesundheits-Check für eine Webseite oder App vorstellen. Statt Herz und Kreislauf wird die Nutzerfreundlichkeit eines digitalen Angebots untersucht. Und die ist letztendlich entscheidend für die Leistungsfähigkeit einer Anwendung.
Ein UX Audit wird von UX- oder Design-Experten durchgeführt, um vermeidbare Hürden oder Fehler in der Nutzererfahrung zu erkennen.
Als Ergebnis des Screenings erhält der Auftraggeber einen Bericht, der alle erkannten Schwachstellen protokolliert und nach Schweregrad priorisiert. Bei einem UX Audit von H2D2 nennen wir zu jedem Befund gezielte Handlungsempfehlungen und Lösungsvorschläge zur Verbesserung.
Wann ist der richtige Zeitpunkt für ein UX Audit?
Um sicherzugehen, dass das Benutzererlebnis immer auf dem neuesten Stand ist, wird ein UX Audit im Idealfall regelmäßig durchgeführt.
Aber auch ein einmaliger Check ist sinnvoll. Steht z. B. ein Redesign an, bietet sich ein UX Audit an. Besonders dann, wenn zwar erkannt wurde, dass das Design überarbeitungsbedürftig ist, aber noch nicht klar ist, wo das Redesign genau ansetzen soll. Ein UX Audit, durchgeführt vom Profi, gibt Aufschluss, wie sich das Nutzungserlebnis am Effektivsten verbessern lässt. So erhält man eine Absicherung, dass das Redesign von Beginn an in nutzerfreundliche Bahnen gelenkt wird und der gewünschte Performance-Boost auch eintritt.
Als UX- und Designagentur führen wir nicht nur ein UX Audit durch, sondern helfen auch dabei, die Verbesserungsmaßnahmen umzusetzen. In Abstimmung mit dem Auftraggeber legen wir auf Basis des Audits strategische Ziele für das Redesign fest, bevor wir das Design in Angriff nehmen.
Dabei empfiehlt es sich sogenannte „Low Hanging Fruits“, also Maßnahmen, die mit wenig Aufwand für schnelle Verbesserung sorgen, direkt umzusetzen. Das bringt die Dinge ins Rollen und sorgt für die nötige Motivation des Teams, um auch alle weiteren Maßnahmen durchzuführen. Diese werden im Rahmen von einzelnen Designsprints anhand einer vorab erstellten Roadmap umgesetzt.
Der Designprozess vom UX Audit zur Umsetzung
Welche Untersuchungen finden beim UX Audit statt?
Zu Beginn fragen wir nach der Zielsetzung des Audits. Soll das Augenmerk auf einen bestimmten Bereich gelenkt werden, wie z. B. der Checkout-Prozess oder die Hauptnavigation? Oder soll ein Rundum-Check duchgeführt werden, um ein Gesamtbild des Istzustandes zu erhalten?
Ist das Ziel des Audits festgelegt, gehen wir nach folgenden Untersuchungsmethodiken vor:
Methode #1 – Heuristiken
Wir nutzen die 10 Usability Heuristiken für User Interface Design von Jakob Nielsen als Richtlinie. Die Heuristiken sind allgemeine Faustregeln, die definieren, was ein nutzerfreundliches Interface generell leisten sollte. So lassen sich diese unspezifischen Heuristiken auf die unterschiedlichsten Benutzeroberflächen anwenden, vom Interface für einen Online-Shop bis zur Fitness-App.
Methode #2 – Quantitative Datenbasis:
Zusätzlich greifen wir auf eine quantitative Datenbasis zurück, bei der Nutzerverhalten in groß angelegten User Research Studien ermittelt wurden. Erkennbare Muster im Verhalten der Nutzer sind in der Datenbasis erfasst und weisen auf Nutzerprobleme hin, die immer wieder beobachtet wurden.
Die Kombination der unspezifischen und spezifischen Richtlinien aus Methode #1 und #2 führt zu wertvollen Erkenntnissen, die eine umfassende Einschätzung der UX Performance möglich machen.
Das folgende Praxisbeispiel gibt einen Einblick in ein UX Audit, das wir im Auftrag von Frankonia, führender Anbieter für Jagdausrüstung in Deutschland, durchgeführt haben.
Fallbeispiel: Frankonia-App
Bei dieser Evaluation sollte die Navigation der Frankonia-App auf Nutzerfreundlichkeit überprüft werden. Der Auftraggeber hatte bereits die Vermutung, dass die Navigationsführung nicht ideal war. Zu kompromissbehaftet war das letzte Redesign. Nun galt es die Navigation zu überprüfen und Handlungsempfehlungen auszusprechen. Dazu betrachteten wir Platzierung, Sichtbarkeit und Verständlichkeit der Navigationselemente. Aber auch die Informationsstruktur galt es im Blick zu haben. Ist diese verständlich und unterstützt sie die Nutzer bei ihren Zielen?
Heuristische Evaluation legt Optimierungspotenziale offen
Die Kombination der spezifischen mit unspezfischen Richtlinien zeigte sich auch in diesem Audit als vorteilhaft. Während die App-Navigation gegen keine der spezifischen Richtlinien verstieß, konnten wir auf Basis der 10 Usability-Heuristiken mehr als 20 signifikante Usabilityprobleme aufdecken.
Zwei Befunde, eingeordnet nach Schweregrade, sollen einen Einblick geben.
Dabei sind die Schweregrade wie folgt priorisiert:
3, UX Kosmetik – eine Optimierung wird empfohlen
2, UX Hürde – dem Nutzer wird die Durchführung einer Aktion erschwert
1, UX Barriere – der Nutzer steht vor einer unüberwindbaren Herausforderung
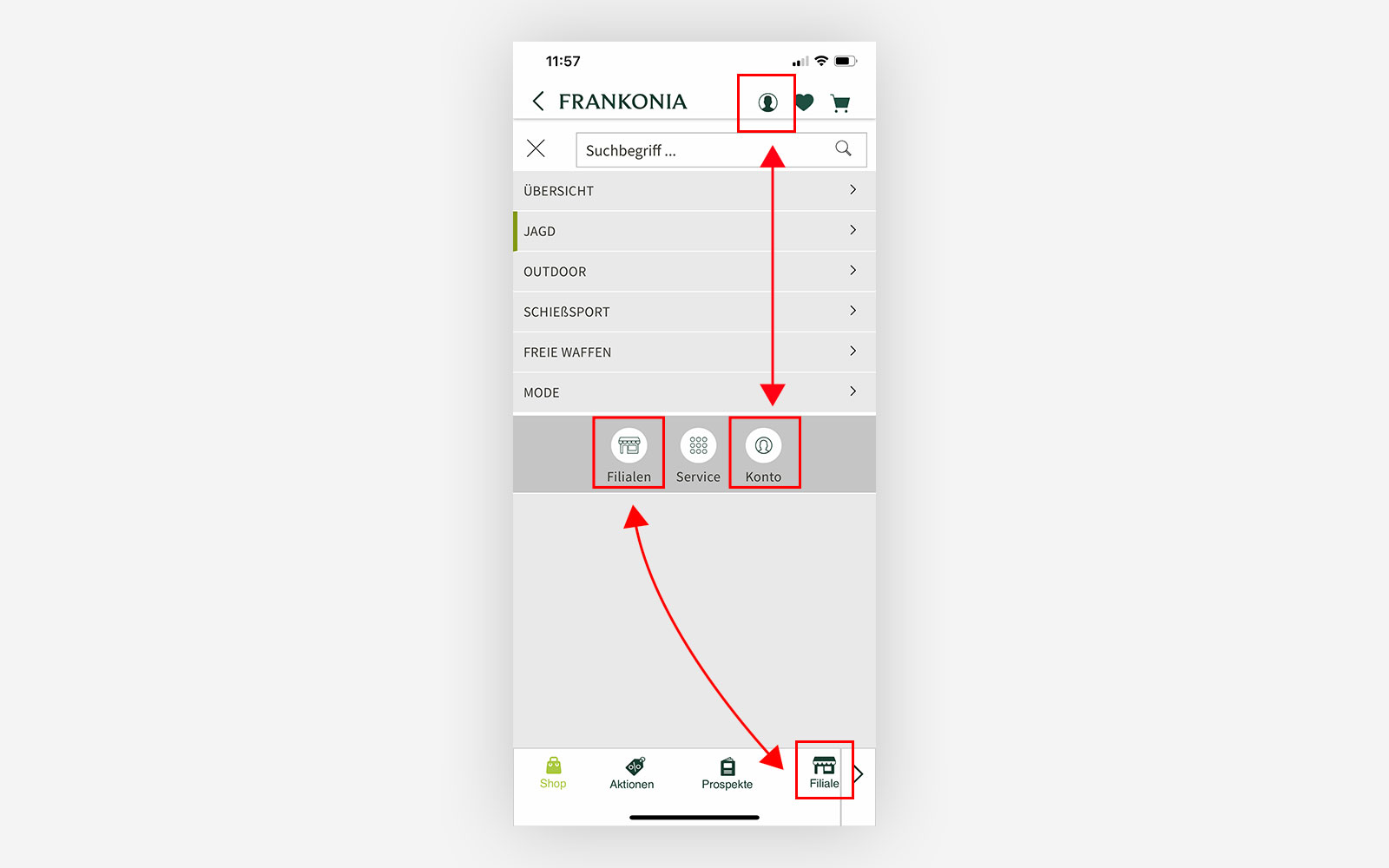
Der Navigationslayer:

- Heuristik: Konsistenz und Einheitlichkeit
- Verstoß: Benutzer sollten sich nicht fragen müssen, ob unterschiedliche Begriffe oder Grafiken dasselbe bedeuten
- Schweregrad: 2, UX Hürde
- Empfehlung: Stelle sicher, das Icons, die für die gleiche Funktion stehen, über die ganze Anwendung einheitlich aussehen. Stelle sicher, das Navigationpunkte über die gesamte Anwendung exakt gleich benannt sind
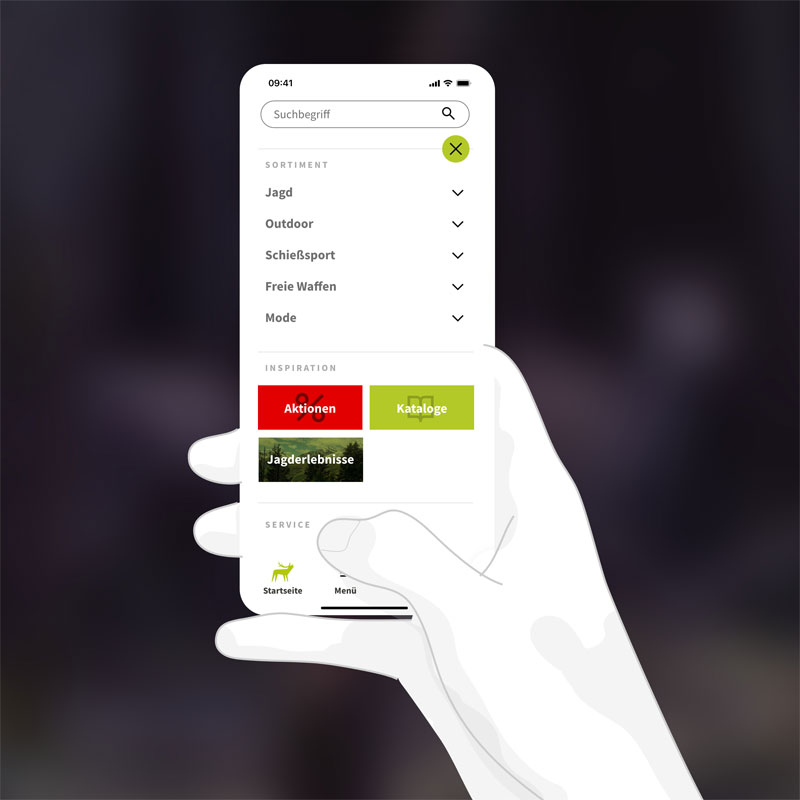
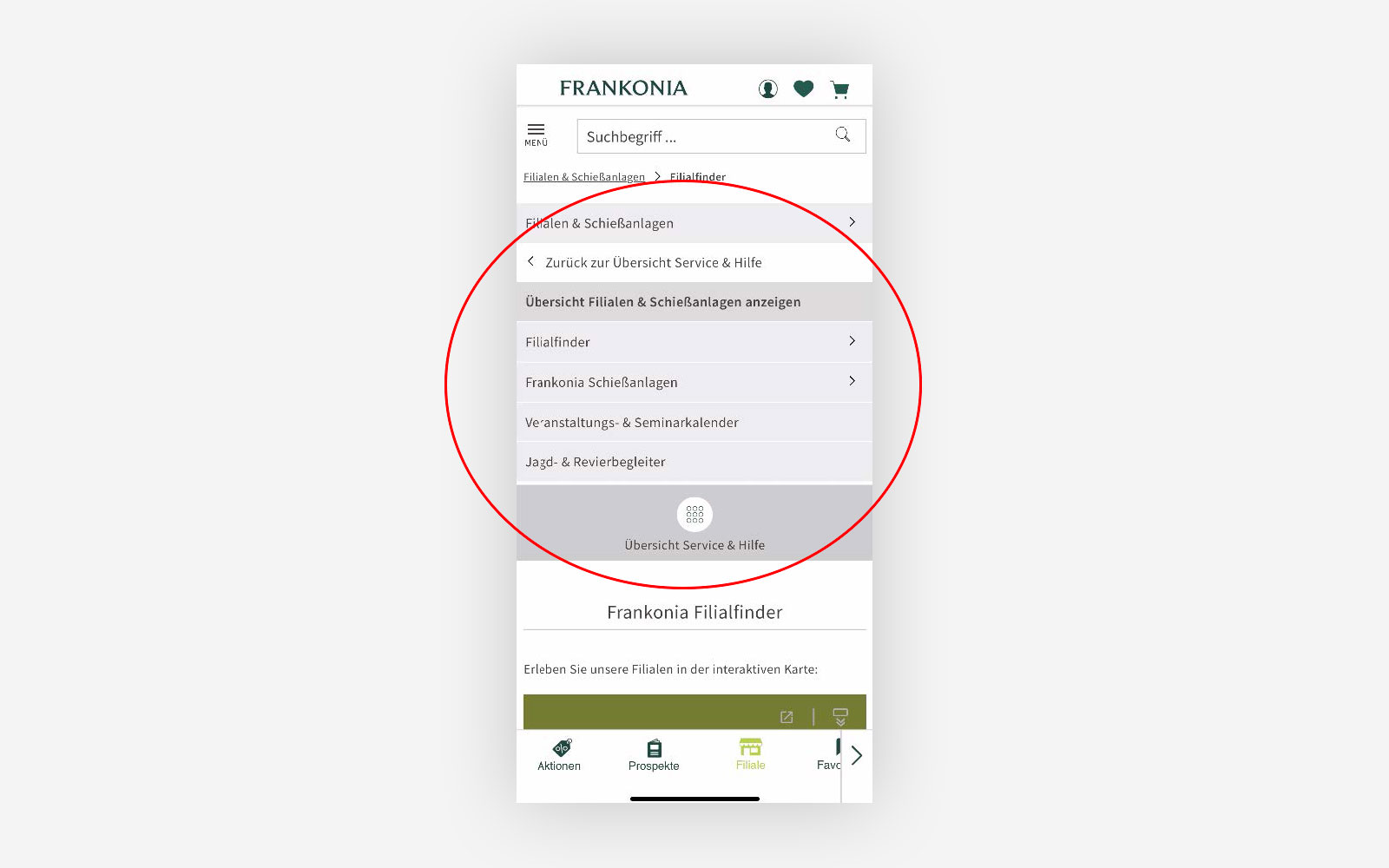
Die lokale Navigation:

- Heuristik: Ästhetik und minimalistisches Design
- Verstoß: Interfaces sollten keine überflüssigen Informationen enthalten. Jede zusätzliche Informationseinheit eines Interfaces konkurriert mit den relevanten Informationseinheiten und verringert deren relative Sichtbarkeit
- Schweregrad: 1, UX Barriere
- Empfehlung: Gestalte die Navigation so, dass die Informationsstruktur deutlich wird. Farben, Schriftgrößen und Hervorhebungen sind so einzusetzen, dass sie die Nutzer bei der Navigation unterstützen und den Blick auf das Wesentliche lenken
Im Falle des Frankonia-Projektes, waren wir nicht nur für das UX Audit verantwortlich, sondern haben auch das Redesign übernommen. Wie das Ergebnis aussieht, stellen wir in diesem Showcase vor.
UX Audit vs. Nutzertest
Nutzertests sind zurzeit in aller Munde. Da steht die Frage im Raum, ob ein UX Audit oder ein Nutzertest besser ist.
Doch was ist überhaupt der Unterschied? Bei einem UX Audit wird eine Anwendung durch einen UX- und Designexperten durchgeführt. Bei einem Nutzertest werden Nutzer direkt befragt. Nutzer bekommen eine Aufgabe, die sie anhand eines Prototypen oder direkt auf der Webseite durchführen sollen. Dabei werden sie beobachtet und anschließend interviewt.
Die Frage, welche der beiden Methoden die bessere ist, lässt sich nicht eindeutig beantworten. Beide haben ihre Berechtigung und Vorteile. Ein UX Audit kann keinen Nutzertest ersetzen und umgekehrt.
Ein UX Audit ist eine ideale Möglichkeit, um schnell und mit relativ geringem Aufwand die gesamte Nutzererfahrung auf ein hohes Niveau zu heben. Ist das Produkt bereits nach Best-Practise-Methodik gestaltet, kommen Nutzertests ins Spiel. So können einzelne Funktionsbereiche durch echte Nutzer getestet werden, um so wertvolle Erkenntnisse für das eigene Produkt zu gewinnen.
Oftmals ist es sinnvoll, im ersten Schritt die gesamte Anwendung durch ein UX Audit überprüfen zu lassen. Sind die erkannten Probleme beseitigt, kann der beste Nutzen aus nachfolgenden Nutzertests gewonnen werden, da grundlegende Probleme bereits behoben wurden.
Starten Sie Ihr erstes Design Audit
Für ihr erstes Audit empfiehlt es sich, den Arbeitsumfang kleiner zu halten und einen überschaubaren Teilbereich des Produkts prüfen zu lassen.
Informieren Sie sich auf der UX Audit Leistungsseite über unser Angebot und vereinbaren Sie einen Beratungstermin: